Ball
-
Description
- The property 'Speed' in 4 [pixels].
- The property 'Interval' to 500 [milliseconds].
- The property 'Address' in 90 [degrees].
- The property 'Enabled' to 'True'.
Ball
The component Ball is a "sprite" round that can be placed a component of the type Canvas, where it can react to touches and drags, interact with other sprites ( Image Sprites and other Balls) and the edge of the canvas and move according to its property values. you
for example, to hold a Ball in motion of 4 pixels to the party top of a Canvas every 500 milliseconds (half a second), establish:These and other properties can be changed at any time. The difference between a ball and an Image Sprite is that the latter can get your look from an image file, while the appearance of a ball can only be changed by varying its color or its radius.
-
Events
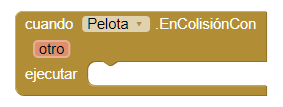
- Collided With

- Event that runs when two sprites collide. Note that checking for collisions with a Image Sprite if it is rotated to the touch, the checking of the position the will on the Image Sprite without rotating. So both, the collision check will be inaccurate for sprites tall narrow or short spin.
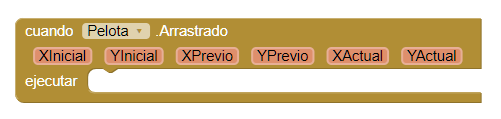
- Dragged

- Event that runs
when you drag the Ball. The starting coordinates
they will belong to the place where it touched the ball in the screen for the first time,
and the
coordinates "current" describes the
end point of the current line segment.
the
In the first call within a drag given, the coordinates are "prior" are the same as the initial outline; subsequently, they are the coordinates "current" of the previous call. Keep in mind that the ball is not will move to any party in response to the event drawn unless you call specifically, the procedure 'Move to'.
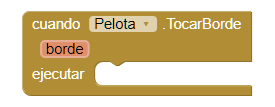
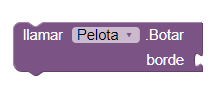
- Edge Reached

- Event that runs
when the ball reaches an edge of the screen. If
the procedure is called 'Bounce' with this edge, the ball will appear to bounce out of the
edge reached.
The edge here is represented as an integer that indicates one of the eight directions:
- North (1).
- Northeast (2).
- East (3).
- south-East (4).
- South (-1).
- Southwest (-2.)
- West (-3).
- northwest (-4).
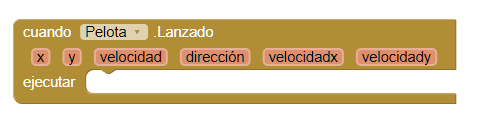
- Flung

- Event that runs
when you perform a gesture of fling (slipping fast) on the ball. This event
provides
the position (x, y) of the start of the release, relative to the top left corner of the
canvas.
it Also provides the speed (pixels per millisecond) and the heading (0-360 degrees) of the launch, as well as the components of velocity 'X'(sprite) and speed 'X' the vector launch.
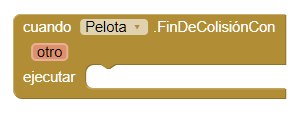
- No Longer Colliding With

- Event that runs when two sprites are no longer colliding.
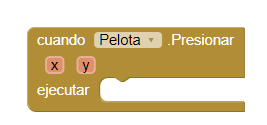
- Touch Down

- Event that runs when the user starts to touch the ball (placed the finger in the ball and leaves him there). This event provides the position (x, y) of the touch, relative to the upper left of the canvas.
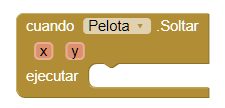
- Touch Up

- Event that runs when the user stops touching the ball (raises the finger after the event 'Press'). This event provides the position (x, y) of the touch, relative to the upper left of the canvas.
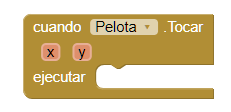
- Touched

- Event that runs when the user touches the ball and then lift your finger immediately. This event provides the position (x, y) of the touch, relative to the upper left of the canvas.
-
Procedures
- Bounce

- This method makes the ball bounce, as if off a wall. For the rebound to normal, the argument of edge should be the one that returns 'touching the edge'.
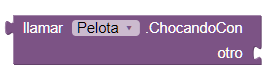
- Colliding With

- This method indicates if there has been a collision between this sprite and the other sprite introduced as a parameter. Will return 'True' if there was a collision, and 'False' if there was none.
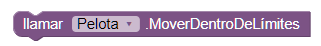
- Move In To Bounds

- This method moves the ball back within the limits of the if part
of
it extends outside of the limits, without having any effect otherwise.
you
If the ball is too wide to fit in the canvas, this aligns the left side of the ball with the left side of the canvas. If the ball is too high to fit in the canvas, this aligns the top of the ball with the top side of the canvas.
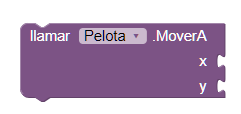
- Move to

- This method moves the ball so that its top left corner is find the coordinates 'X' And 'y' are specified.
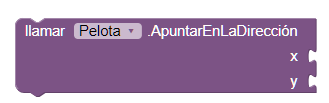
- Point In Direction

- This method, rotates the ball to point towards the point with coordinates 'X' And 'y' are specified.
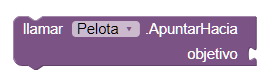
- Point Towards

- This method, rotates the ball to point towards the ball to target designated. The new direction will be parallel to the line joining the center points of the two sprites.
-
Properties
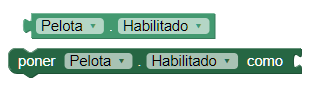
- Enabled

- This property controls if the ball moves when his speed increased to zero.
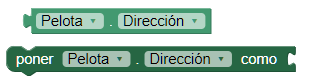
- Heading

- This property deuelve the direction in which is located the ball in
degrees above the positive x-axis.
- Zero degrees is to the right of the screen. the
- 90 degrees, it is at the top of the screen.
- Interval

- This property returns the interval in milliseconds in which updates the position of the ball. For example, if the interval is 50 and the speed is 10, then the ball will move 10 pixels every 50 milliseconds.
- Paint Color

- This property allows you to add, modify or get the color of the ball.
- Radius

- This property allows you to add, modify, or obtain the radius of the ball.
- Speed

- This property allows you to add, modify, or get the speed at which the ball is moving. the ball will move X pixels in each interval.
- Visible

- If you set this property to 'True' the ball will be visible, what otherwise it will be hidden.
- X

- Is the horizontal coordinate of the left edge of the ball, which increases to as the ball move to the right.
- Y

- Is the vertical coordinate of the top of the ball, which increases to as the ball moves down.
- Z

- It is the position of how you must place the ball in layers in connection with other sprites. The layers of higher numbering are ahead of the layers of less bullets.
-
Example
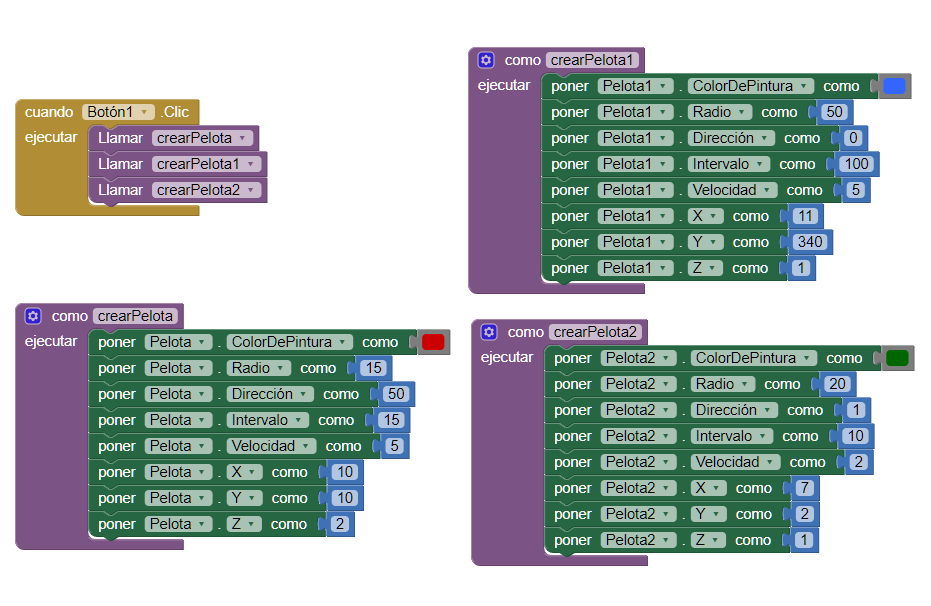
- Creating balls
- For this example we need a button and three balls.
We will use the button to set the balls that appear in screen. The ball 'Ball' will be the most we are interested in for this example. We have the property Z 2, so that it passes over of the other two balls as its properties Z have a value of 1.-

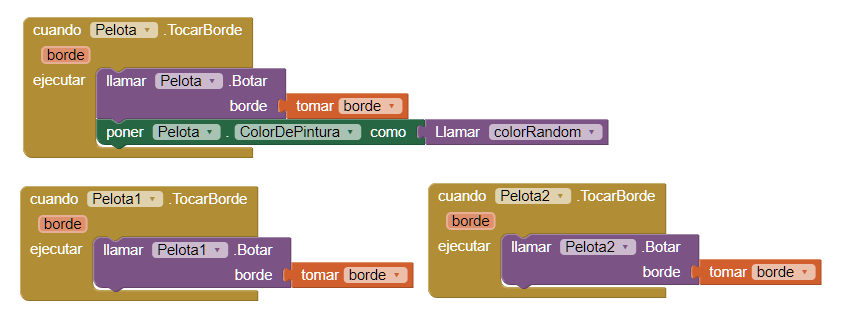
Define what should happen when the balls are touching an edge, all bounce using the procedure 'Dispose'. If you look the ball 'Ball' will change color at the touch of a edge.-

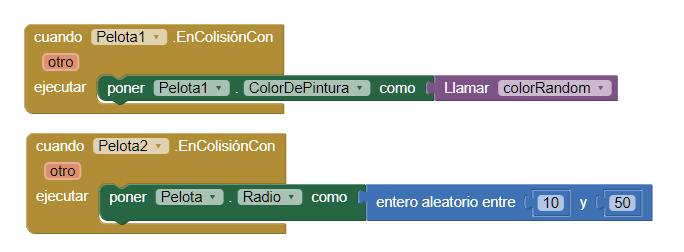
We define the event 'In collision' with the two balls that are not called 'Ball', however as if you will collide with this. The doing so will change its properties. In this case, its color and its radius.-

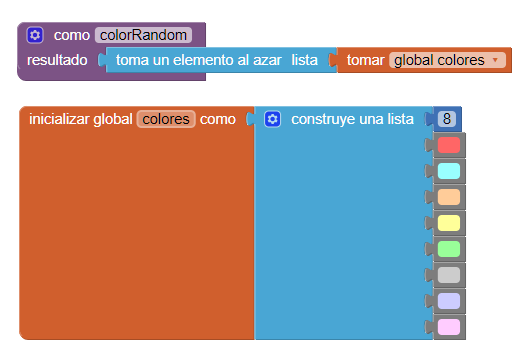
To select a random color we have simply created a list and we get an item at random.-

And voila, we have our balls by interacting.-