Components
keyboard_arrow_up
Add
Swipe Tabs
-
Descripción
SwipeTabs
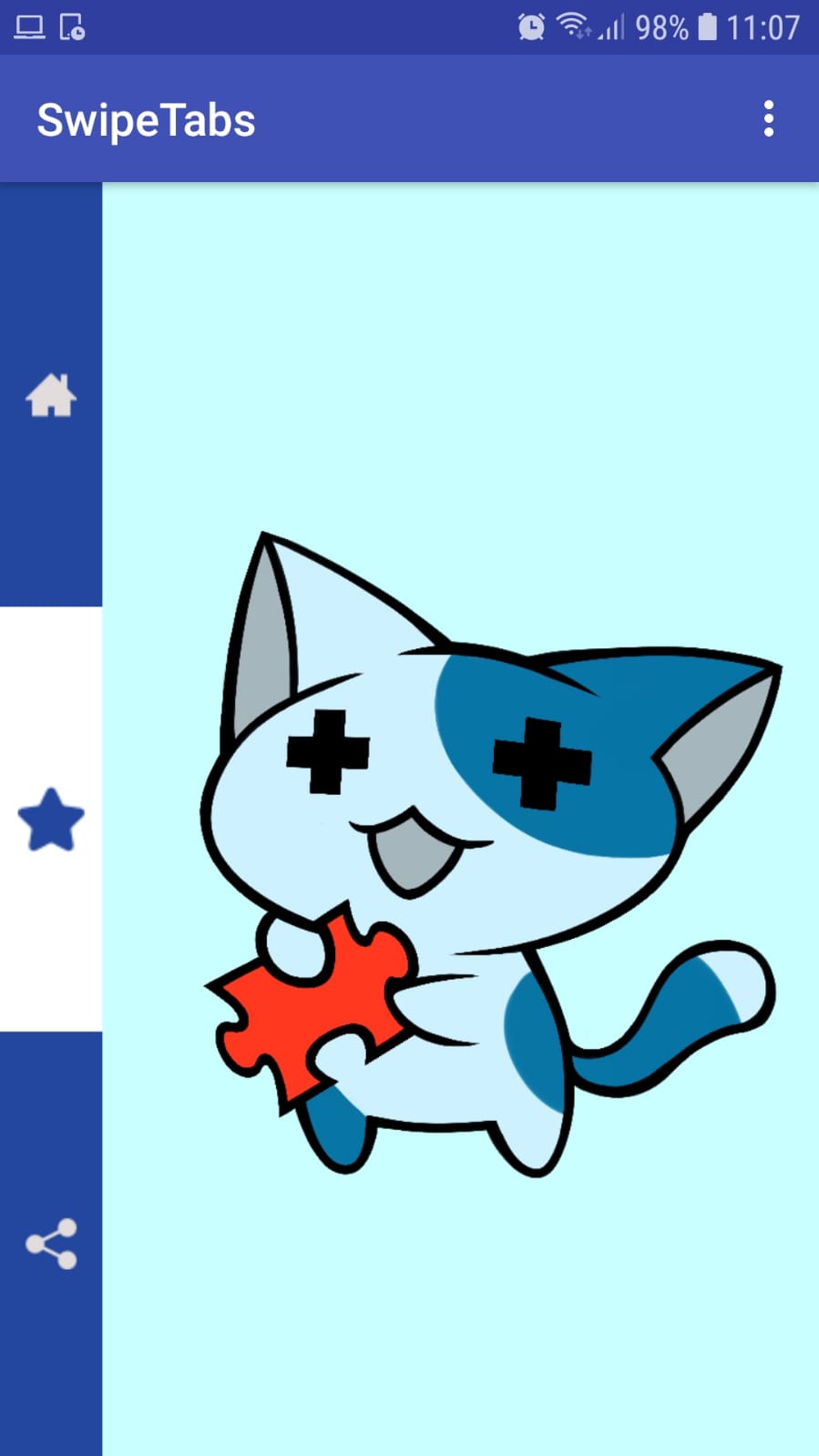
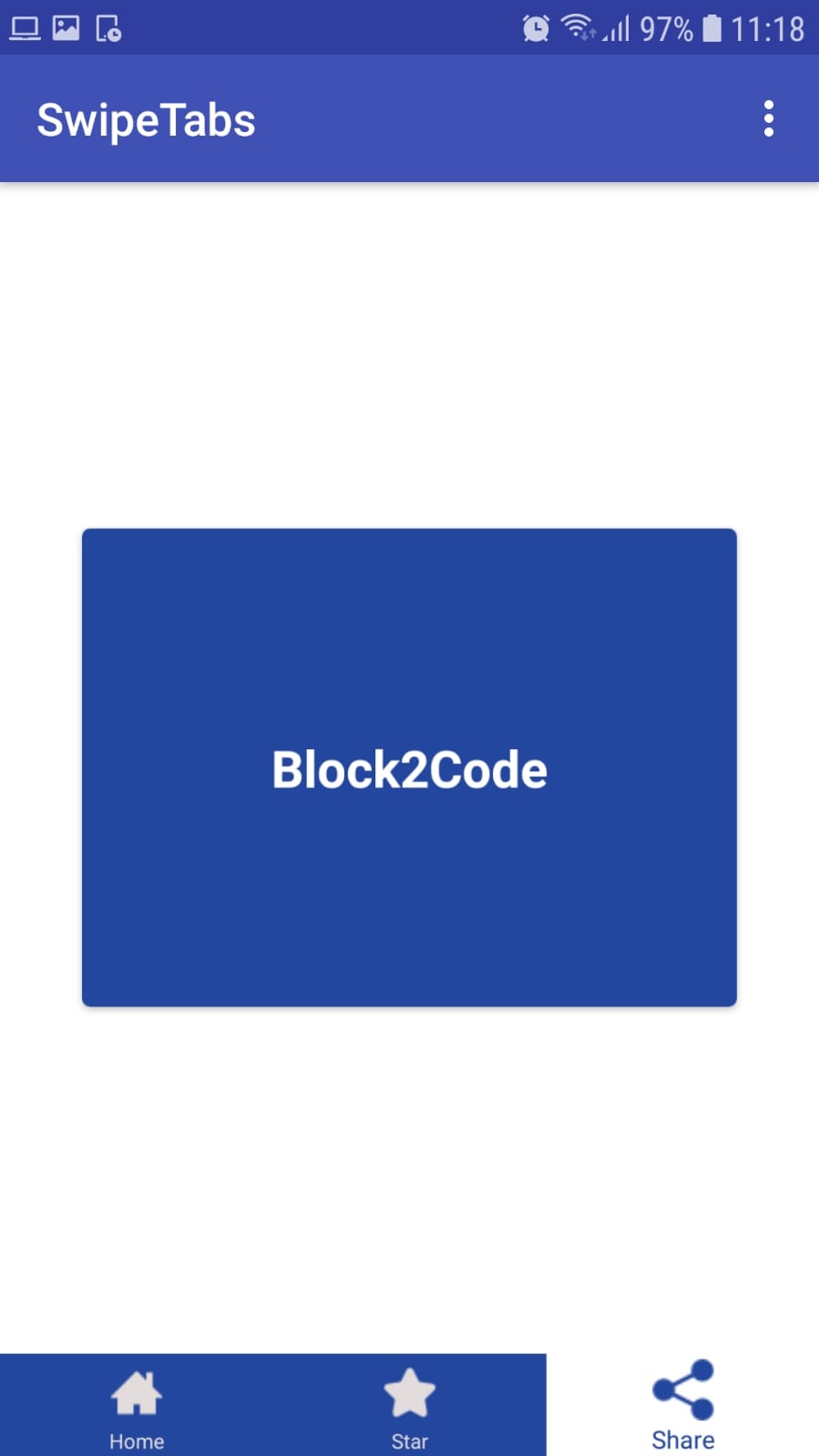
Este componente permite utilizar distintas disposiciones para crear un visor de páginas. Además dispone de un menú de navegación para poder interactuar con ellas. Podemos elegir la orientación del navegador según nos convenga, cambiar su apariencia poniendo los iconos que queramos, los títulos de cada página y los colores del navegador.



-
Eventos
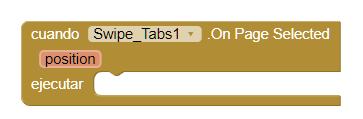
- Al selecionar página

- Evento que se ejecuta al selecionar una página. En el parámetro "Posición" obtendremos la página actual en la que nos encontramos.
-
Procedimientos
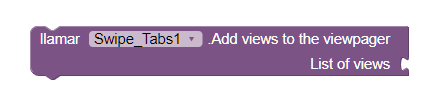
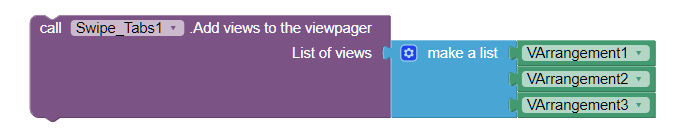
- Añadir vistas al visor de páginas (Lista)

- Este método nos permite añadir las vistas que queramos a nuestro visor de
páginas.
- - Lista: En ella introduciremos las vistas que queramos, en ellas podemos
poner cualquier componente.

- - Lista: En ella introduciremos las vistas que queramos, en ellas podemos
poner cualquier componente.
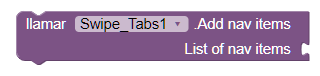
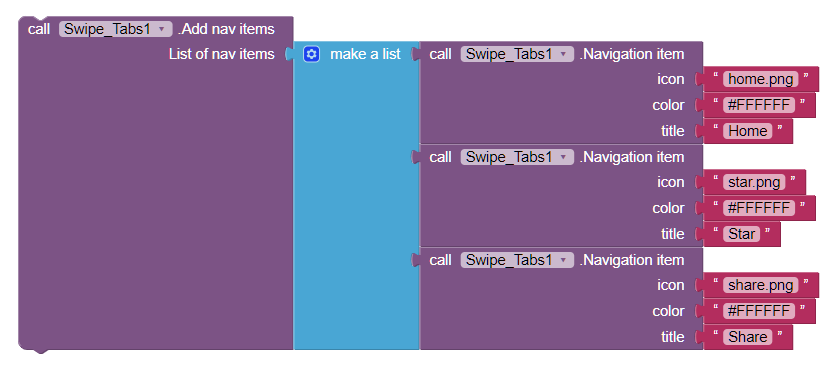
- Añadir objetos al navegador (Lista)

- Este método nos permite añadir los objetos del navegador que queramos a
nuestro navegador, hay que tener en cuenta
que debemos poner el mismo número de vistas que de objetos, ya que cada objeto hará
referencia a su vista.
- - Lista: En ella introduciremos los objetos que queramos.

- - Lista: En ella introduciremos los objetos que queramos.
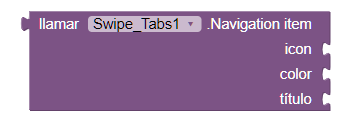
- Objeto navegador

- Este método nos permite crear un objeto del navegador. Sus parámetros
son:
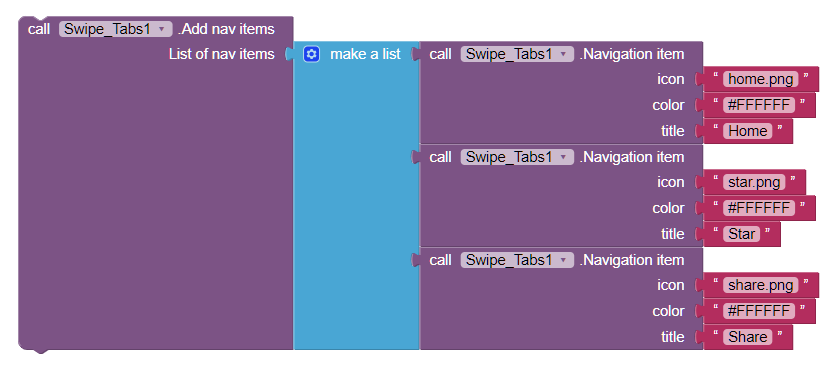
- - Icono:(Texto) La imagen que queramos que se muestre en el objeto. Debemos poner el nombre de la imagen y su extensión, por ejemplo "home.png".
- - Color: (Texto) El color que tendrá tanto el icono como el titulo del objeto. Este debe ser en formato HTML.
- - Título: (Texto) El titulo que se mostrará debajo del icono en el objeto. Es obligatorio ponerlo aunque podemos desactivarlo usando la propiedad "Activar títulos en el navegador".
-
Propiedades
- Activar títulos en el navegador (Boleano)

- Esta propiedad permite activar o desactivar los títulos en el navegador.
- Establecer la duración de la animación (Entero)

- Permite establecer la duración con la que el navegador cambia de objeto. Por defecto este valor es 300.
- Establecer color de fondo al navegador (Texto)

- Permite cambiar el color de fondo del navegador. Este color debe de ser un texto e ir en formato HTML. El valor por defecto es #23479E.
- Establecer color de icono inactivo (Texto)

- Permite cambiar el color de los iconos inactivos del navegador. Este color debe de ser un texto e ir en formato HTML. El valor por defecto es #E3DCDC.
- Establecer color de icono activo (Texto)

- Permite cambiar el color de los iconos activos, el que está selecionado, del navegador. Este color debe de ser un texto e ir en formato HTML. El valor por defecto es #23479E , el mismo que el color de fondo.
- Establecer el radio del borde del navegador (Entero)

- Nos permite establecer el radio del borde del navegador asi como el de los objetos. El valor por defecto es 1.
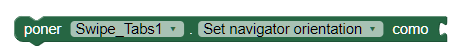
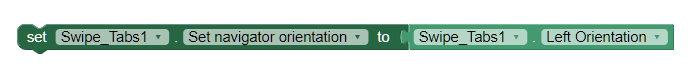
- Establecer orientación del navegador

- Nos permite establecer en que posición se colocará el navegador en
nuestra ventana. Por defecto el valor es "Arriba".
- - Arriba:

- - Abajo:

- - Izquierda:

- Selecionar índice (Entero)

- Esta propiedad nos permite elegir en que índice se iniciará el SwipeTabs. Por defecto el valor es 0.
- Alto

- Nos permite establecer la altura del swipeTabs.
- Altura en porcentaje

- Nos permite establecer la altura en porcentaje del swipeTabs.
- Ancho

- Nos permite establecer la anchura del swipeTabs.
- Ancho en porcentaje

- Nos permite establecer la anchura en porcentaje del swipeTabs.
- Visible

- Especifica si el swipeTabs debe ser visible en la pantalla. El valor es verdadero si el componente se muestra y falso si está oculto.
-
Ejemplo
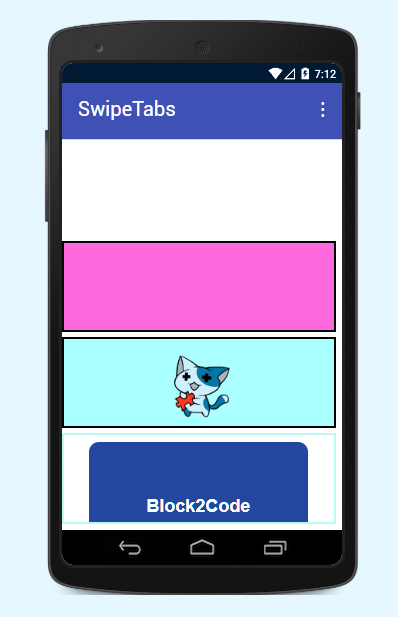
- Rellenando SwipeTabs
- Para poder crear nuestro SwipeTabs vamos a necesitar primero:
-
- Crear vistas en el constructor.
Estas vistas o disposiciones las podemos rellenar con los componentes que queramos.

- Subir las imágenes que usaremos como iconos.

- Crear vistas en el constructor.
- Crear SwipeTabs
-
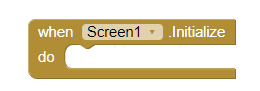
- Crearemos el componente en el evento "nicializar" del componente
Pantalla.

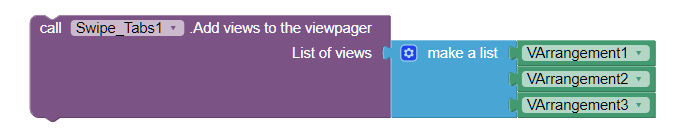
- Añadimos el procedimiento "Añadir vistas al visor de páginas" y
ponemos en él una lista de las vistas creadas anteriormente.

- Creamos los objetos que tendrá el navegador para posteriormente
añadirselo a la lista.

- Podemos configurar la orientación y ponerla a la izquierda.

- Crearemos el componente en el evento "nicializar" del componente
Pantalla.
-
SwipeTabs

Descarga de Archivos
- Aquí te dejamos un AIA de ejemplo para que puedas entender y ver como funciona el Swipetabs.
- SwipeTabs.aia
- Recuerda, si tienes alguna duda puedes pasarte por el foro y preguntar todo lo que necesites Comunidad Block2Code.