Components
keyboard_arrow_up
Add
Web Viewer
-
Description
- Communicate with your application:
- Open it with the WebViewer a page that contains the Javascript commands document.write (" The answer is" + window. App Inventor.get Web View String ()). If you set the property 'Chain of Web View' to "hello" in the Web viewer. We will get the answer : 'hello'.
- If the page contains a Java Script:
- If the web page contains a Javascript that executes the command windowAppInventor.set Web View String (" Hello from Javascript"), the value of the property 'Chain of Web View' will be 'hello from Javascript'.
Web Viewer
WebViewer is a visible component for viewing Web pages. The Home URL can be specified in the Designer or in the Blocks Editor. The view can be set to follow links when they are tapped, and users can fill in Web forms.
Warning: This is not a full browser. For example, pressing the phone's hardware Back key will exit the app, rather than move back in the browser history.
Let's look at two examples:
-
Procedures
- Can Go Back

- This method returns true if the Web Viewer can return to the list history.
- Can Go Foward

- This method returns true if the Web Viewer can move forward in the list history.
- Clear Caches

- This method clears the cache of the Web Viewer.
- Clear Locations

- This method clears the location permissions in the Web Viewer.
- Go Back

- This method, return to the previous page in the history list. Not does nothing if there isn't a previous page.
- Go Foward

- This method moves to the previous page in the history list. Not does nothing if there is a next page.
- Go Home

- This method, load the home page U R L. This happens automatically when you change the U R L of origin.
- Go To Url

- This method, load the page URL given.
-
Properties
- Current Page Title

- Property that indicates the title of the page currently in view.
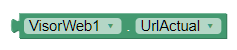
- Current URL

- Property that indicates the URL for the page currently in view. This may be different from the URL to start if the user has visited other.
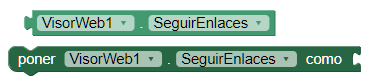
- Follow Links

- The property that determines whether to follow links when they are played in the Web viewer. If you follow the links, you can use Go Back and Go Forward to browse the history of the browser.
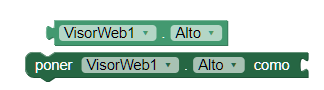
- Height

- Sets the height of the Web Viewer.
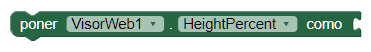
- Height Percent

- Sets the height in percent of the Web Viewer.
- Width

- Sets the width in pixels of the Web Viewer.
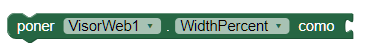
- Width Percent

- Sets the width in percent of the Web Viewer.
- Home Url

- This property allows us to establish the URL for the page in which initially, you must open the Web Viewer.
- Ignore Ssl Errors

- This property allows us to determine whether to ignore or not the error S S L. Set it to true to ignore errors. Use it to accept certificates self-signed websites.
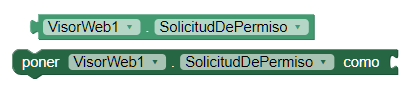
- Prompt For Permission

- This property allows us to apply the user permissions to access to the PI of geolocation. If set to 'True' you are asked for the permissions to the user.
- Visible

- Sets the visibility of the button. Can be "Visible", to see the button or "Hidden" to hide it.
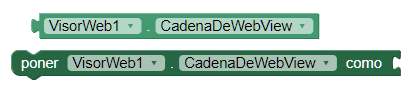
- WebView String

- This property gets the string of the Web View, which you can see through Javascript in the Web Viewer as in the window object. App Inventor.
- Uses Location

- This property indicates whether to give or not to give permission to the application to use the P I of geolocation from Javascript. This property is only available in the designer.