Airtable
-
Description
Airtable
The Airtable component is a non-visible component and is a spreadsheet-database hybrid, with the features of a database but applied to a spreadsheet. The fields in an Airtable table are similar to cells in a spreadsheet, but have types such as 'checkbox', 'phone number', and 'drop-down list'. You can create a database, set up column types, add records, link tables to one another, collaborate, sort records and publish views to external websites.
 ç
ç
To be able to use this component the first thing we need to do is register an Airtable account.

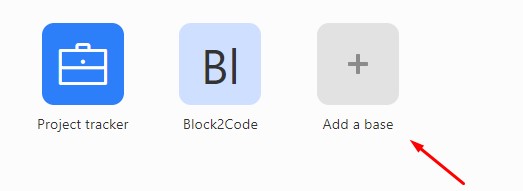
The next step, create a free Spreadsheet.

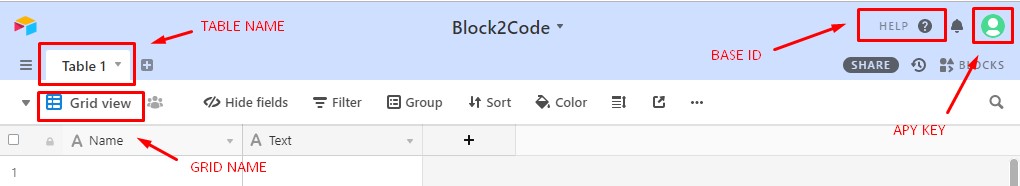
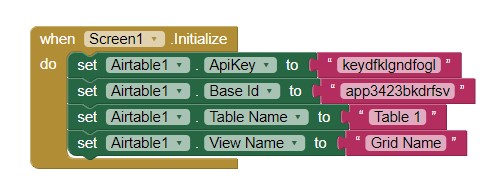
In step 3, we need to take API KEY, BaseID , Table name and Grid name. The default Table Name should be "Table 1". Your default View Name should be "Grid View".

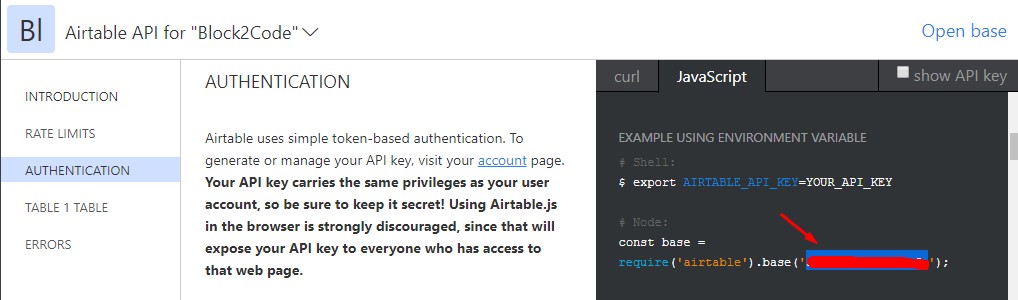
To get the BASE ID we must to go HELP -> <>API documentation -> AUTHENTICATION -> JavaScript TAB.

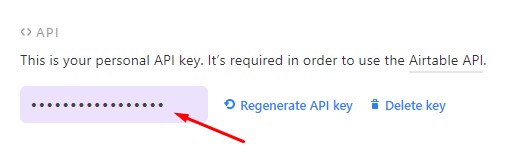
To get the APY KEY we must to go Account (Top-Right) -> Account -> <> API

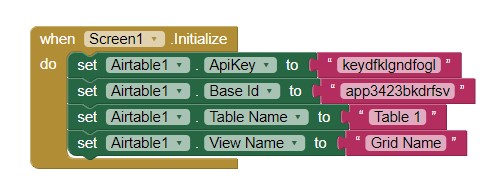
And we add the information in the designer or in the blocks.

-
Events
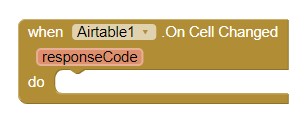
- On Cell Changed

- Event that is activated after the cell changes value, returns the responseCode.
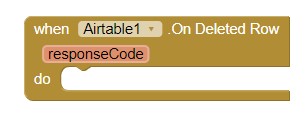
- On Deleted Row

- Event that is activated after row deleted, returns the responseCode.
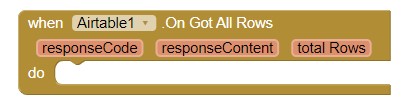
- On Got All Rows

- Event that is activated after call method 'Get All Rows', returns:
- responseCode: The response from server.
- responseContent: The content from response.
- totalRows: The total rows returned.
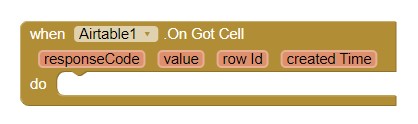
- On Got Cell

- Event that is activated after call method 'Get Cell', returns:
- responseCode: The response from server.
- value: The value of the chosen cell.
- rowId: The id of row.
- createdTime: The date it was created.
- On Got Column

- Event that is activated after call method 'Get Column', returns:
- responseCode: The response from server.
- values: The values of the chosen column.
- rowIds: The ids of column.
- createdTimes: The dates on which the columns were created.
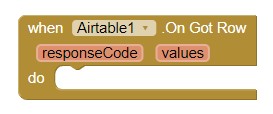
- On Got Row

- Event that is activated after call method 'Get Row', returns:
- responseCode: The response from server.
- values: The values of the chosen row.
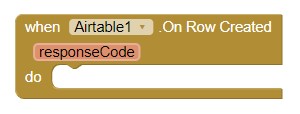
- On Row Created

- Event that is activated after created a row, using method 'Create Row', returns responseCode.
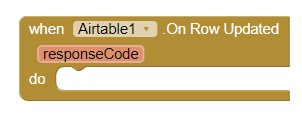
- On Row Updated

- Event that is activated after updated a row, using method 'Update Row', returns responseCode.
-
Procedures
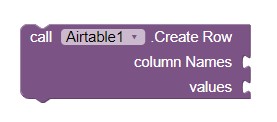
- Create Row

- Creates a new row of data with the param values, triggers event 'On Row Created'. Parameters:
- columnNames: The name of the columns (list).
- values: The values for each cell (list).
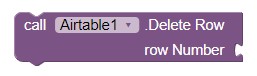
- Delete Row

- Deletes a row based on row number, triggers event "On Deleted Row". Parameter:
- row Number: The number of the row we want to delete.
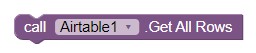
- Get All Rows

- Obtain all rows, triggers event "On Got All Rows".
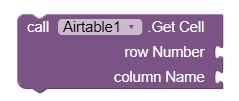
- Get Cell

- Obtain specified cell, triggers event "On Got Cell". Parameters:
- row Number: The number of the row we want to get the cell.
- columnName: The name of the column.
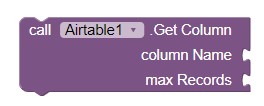
- Get Column

- Obtain specified column, triggers event "On Got Column". Parameters:
- columnName: The name of the column.
- max Records: The number of the records we want to obtain with the column.
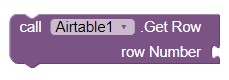
- Get Row

- Obtain specified row, triggers event "On Got Row". Parameter:
- row Number: The number of the row we want to get.
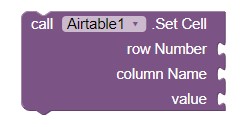
- Set Cell

- Updates the value of a cell in a particular 'row Number' and 'columnName'. Parameters:
- row Number: The number of the row of the cell we want to update.
- column Name: The name of the column.
- value: The new value for the cell.
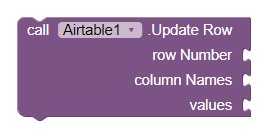
- Update Row

- Updates a row based in a particular 'row Number','column Names' and 'values'. Parameters:
- row Number: The number of the row that we want to update.
- columnNames: The name of the columns (list) to update.
- values: The new values for each cell (list).
-
Properties
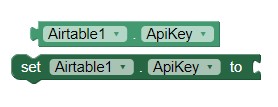
- Api Key

- The API key to your airtable account.
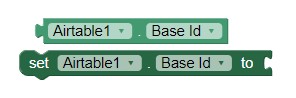
- Base Id

- The base ID of the chosen base.
- Table Name

- The name of the table that we want to use.
- View name

- The name of the view that we want to use.
-
Example
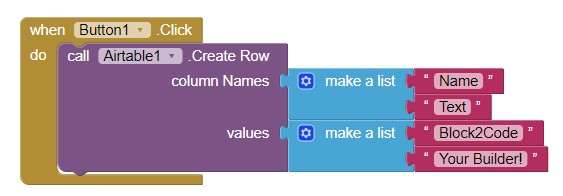
- Creating a new row
- We put the previously saved data. You can set in block or designer

We put the data into method 'Create Row'.-

And voila! The Table has been updated.-