Components
keyboard_arrow_up
Add
Radio Button
-
Description
Radio Button
Radio Button is a visible component that allows the user to select one option from a set. These can be exclusive if it is used with the RadioGroup Button component in the only to keep selected an option. We can customize with colors, text, font, size...

-
Events
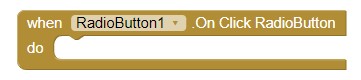
- On Click

- This event is activated, when the user clicks on the Radio Button.
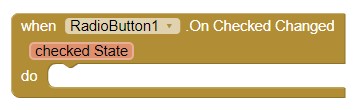
- On Checked Changed

- Event to be invoked when the checked state of a Radio Button changed.
-
Procedures
- Toogle

- Change the checked state of the Radio Button to the inverse of its current state. If Radio Button is already checked, this procedure will uncheked it.
-
Properties
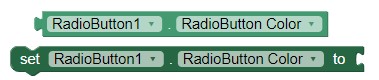
- RadioButton Color

- With this property you can set the color of the Radio Button.
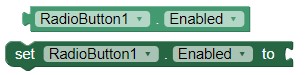
- Enabled

- Allows you to set the Radio Button as enabled or disabled.
- Checked

- With this property you can set or get the check state of the Radio Button.
- Font size

- Allows you to modify the size of the letter of the Radio Button.
- Height

- Allows you to set the height of the Radio Button.
- Height in percentage

- Allows you to set the percentage height of the Radio Button.
- Width

- Allows you to set the width of the Radio Button.
- Width in percentage

- It allows to set the width in percentage of the Radio Button.
- Text

- Specifies the text that will be displayed on the Radio Button.
- Text color

- Specify the color for the text of the Radio Button.
- Font Bold

- This property is in the designer and allows you to turn the bold font for the text of the Radio Button.
- Font Italic

- This property is in the designer and allows you to turn the italic font for the text of the Radio Button.
- Font Typeface

- This property is in the designer and allows you to select the font for the text of the Radio Button.
- Visible

- Specifies whether the Radio Button should be visible on the screen. The value is true if the component is displayed and false if it is hidden.