Components
keyboard_arrow_up
Add
Swipe Refresh
Description
Swipe Refresh
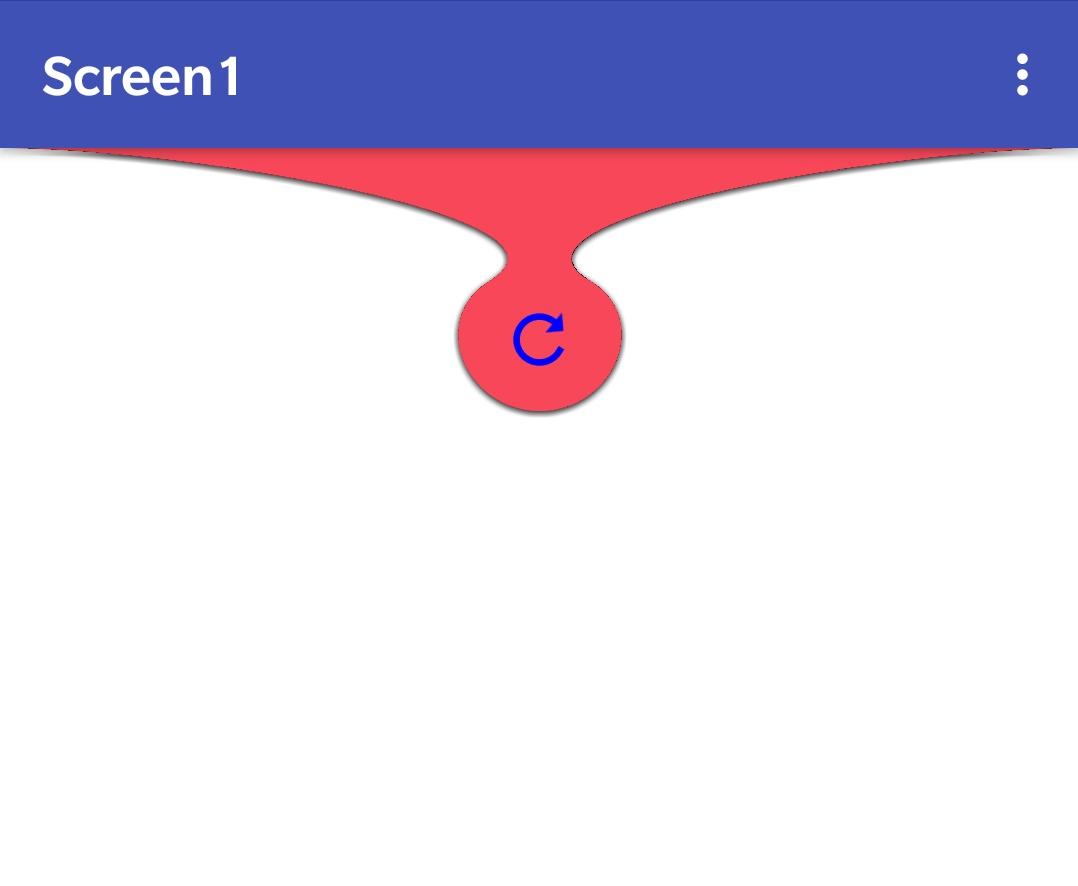
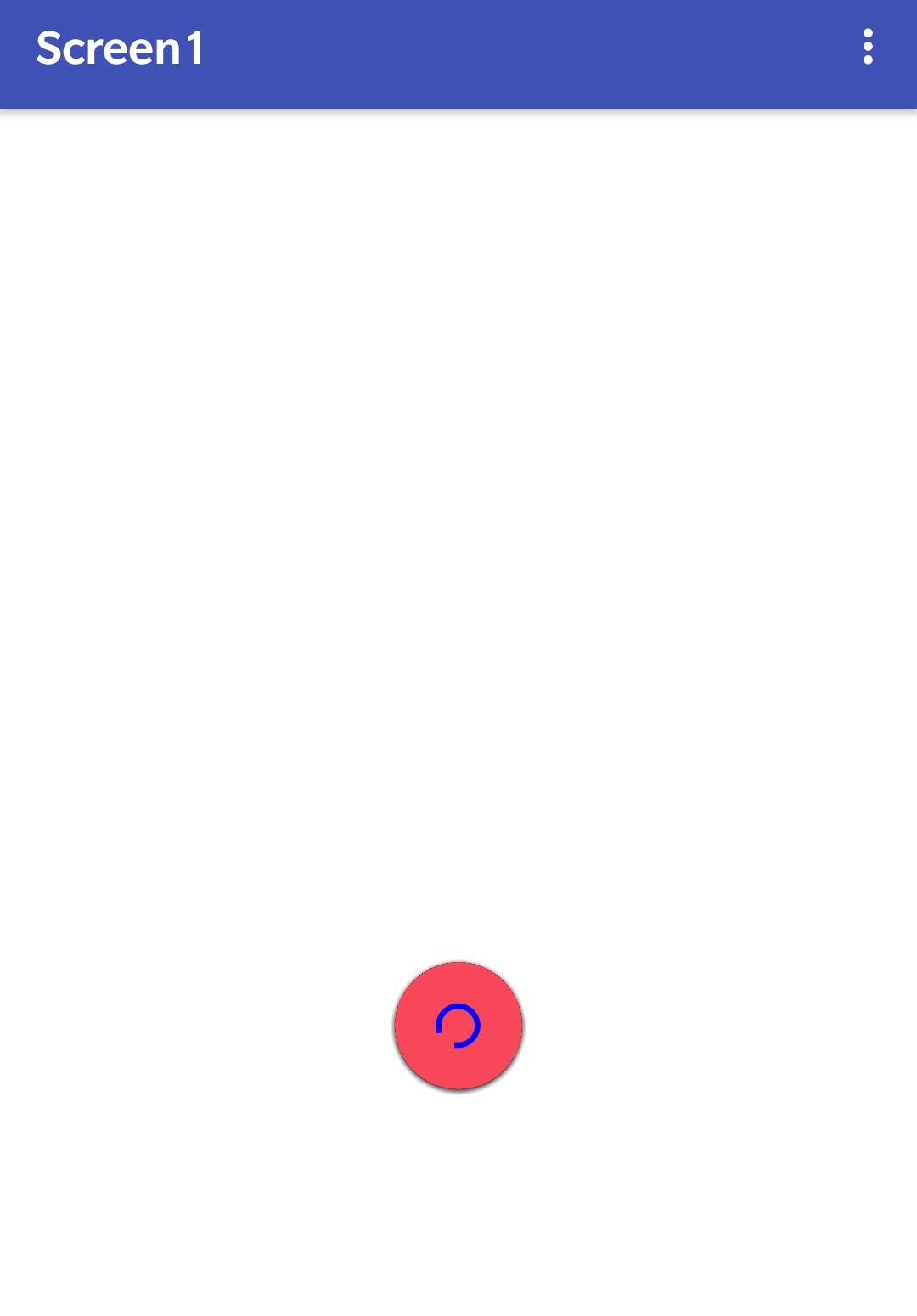
This component lets us know when the user has slid from top to bottom on their screen. Thanks to this we can very visually, perform a data update to perform this action.

When you slide your finger

When you are updating data.
Events
- On swipe refresh

- Event that will be activated after the user has slid to update.
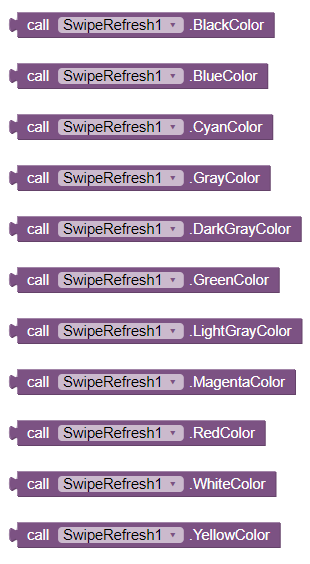
Procedures
- Colors

- These methods return a color, which we will need for another method of this component as we will see later.
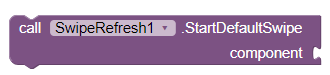
- Start Swipe Default

- This method allows us to start the swipe in order to start listening when the
user makes the gesture of sliding.
The difference between this method and the "Start Swipe Advanced" method is that in this method
we can not customize the effect that comes out when swiping.
The parameters that it requires are:
- - Layout: The only thing we will need is a layout to which we want the swipe applied, it is important to keep in mind that the roll-up arrangements are not valid.
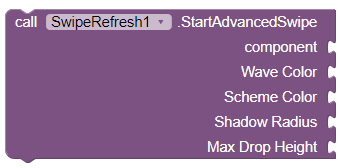
- Start Advanced Swipe

- This method allows us to start the swipe in order to start listening when the
user makes the gesture of sliding.
The difference between this method and the method "Start Swipe default" is that in this method
we can customize the effect that comes out when sliding.
The parameters that it requires are:
- - Layout: We will need a provision to which we want the swipe applied. It's important to put attention on the roll-up arrangements are not valid.
- - Wave color: One Color in text and hexadecimal format. Example: "#f74759".
- - Color Scheme: A list of colors. It is important to use the colors we have as component methods.
- - Shadow radius: A number with which we will indicate the shadow.
- - Max drop height: It is the distance we travel before refreshing, the format must be numeric.
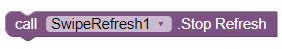
- Stop refresh

- This method allows us to finish the data refresh.
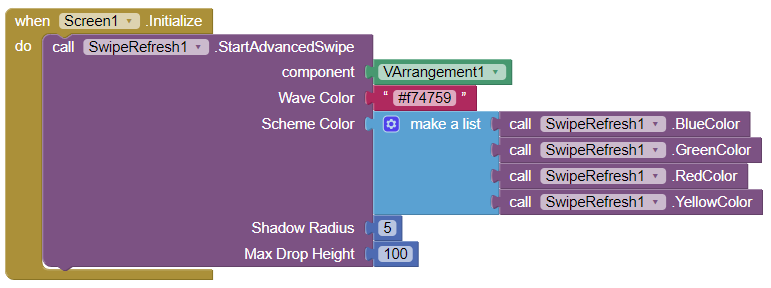
Example
- Start Advanced Swipe

- It is important to remember that the color scheme must be created with the colors offered by the methods of this component.
Download Files
- Here we leave you an example AIA so you can understand and see how the Swipe Refresh works.
- SwipeRefresh.aia
- Remember, if you have any questions you can go through the forum and ask all whatever you need Community Block2Code.