Components
keyboard_arrow_up
Add
Map
-
Description
- A locking mechanism that allows the map to move with relationship to other components on the screen.
- When unlocked, the user can move the map to any location. In this new location, you can press the "Set initial limit" button to save the current coordinates of the map in its properties.
- If the map moves to a different location, for example to add markers outside the screen, then the "Reset map to initial limits" button can be used to re-center the map at the start location.
Map
The Map component is a two-dimensional container that shows map tiles in the background and allows you to implement multiple brands that identify points on the map. The map tiles are supplied by the OpenStreetMap collaborators and the United States Geological Survey.
The Map component provides three utilities for manipulate its limits within App Inventor:

-
Events
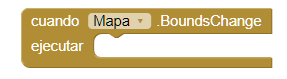
- Bounds change

- Event that is executed when the user changes the bounds of the map, be it when approaching, alternating or turning the view.
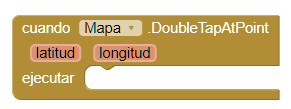
- Double tap at point

- Event that is executed when the user touches twice at a point on the Map. Latitude and Longitude indicate the location of the tap (touch) event in the coordinates of the Map. This event can be followed by an 'Zoom changed' event if the gestures of approach are enabled and the map is not at the highest possible zoom level.
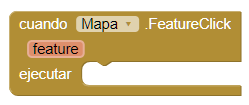
- Feature click

- Event that is executed when a feature is clicked, the map will also receive an event 'Feature click'. The parameter 'feature' indicates in what secondary function was clicked.
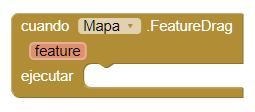
- Feature drag

- Event that is executed when a feature is dragged, the map you will also receive an event 'Feature drag'.The feature parameter indicates which secondary feature was dragged.
- Feature long click

- Event that is executed when long clicking on a feature, the the map will also receive an event of type 'Feature long click'. The parameter 'feature' indicates in what secondary function was clicked for a long time.
- Feature start drag

- Event that is executed when the user starts to drag a feature, the map will also receive an event 'Feature start drag'. The parameter 'feature' indicates which secondary feature was dragged.
- Feature stop drag

- Event that is executed when the user stops dragging a feature, the map will also receive an event 'Feature stop drag'.The parameter 'feature' indicates which secondary feature was dragged.
- Got features

- Event that is executed after a call to the 'Load from URL ' and when reading correctly the description of the url function. The 'features' parameter will be a list of descriptions of features that can be converted into components using the procedure 'Feature from description'.
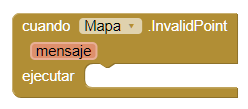
- Invalid point

- Event that is executed when the program finds an invalid point to the process geographic data. Points are considered invalid when the latitude or longitude of the point is outside the acceptable range ([-90, 90] and [-180, 180], respectively). The parameter 'message' will contain an explanation of the error.
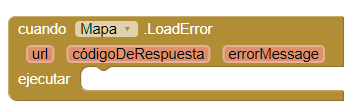
- Load error

- Event that is executed when the processing of a document URL feature collection fails. The parameter 'response code' will contain a HTTP status code and the 'Error message' parameter will contain an error message detailed.
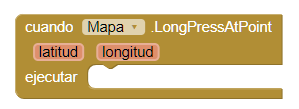
- Long press at point

- Event that is executed when the user presses a point on the map. The Latitude and Longitude indicate the location of the long press in the coordinates of the map. This event will not be activated if 'Enable Pan' is 'True', since a long press causes a Pan event instead.
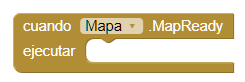
- Map ready

- Event that is executed when the map has been started and is ready for use.
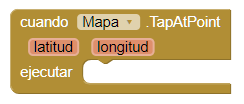
- Tap at point

- Event that is executed when the user touches a point on the map. The location of the touched point will be reported in the coordinates of the map through the parameters latitude and longitude.
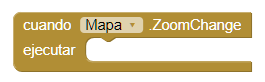
- Zoom change

- Event that is executed when the user changes the zoom level, can do it by pinching or tapping twice.
-
Procedures
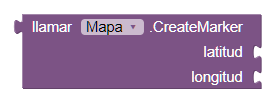
- Create marker

- This method creates a new marker on the map at the given coordinates. The marker can be manipulated using the "Any component" block section.
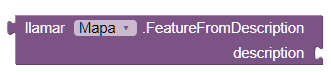
- Feature from description

- This method returns a new component based on the description
provided. If there is an error in the properties, such as incorrectly formatted data, the
method will return the text that describes the error. Use the block is a string?
to test if the result is an error message.
Whether it is an error or not the properties of the characteristics, they become properties of App Inventor using the following insensitive assignment to uppercase and lowercase:- description → Description
- draggable → Draggable
- infobox → EnableInfobox
- fill → FillColor
- image → ImageAsset
- stroke → StrokeColor
- stroke-width → StrokeWidth
- title → Title
- visible → Visible
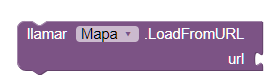
- Load from url

- This method allows you to load a GeoJSON description of a collection of features from a URL (including the URLs of the files). If the event is successful, descriptions of the features are passed as a list to the 'Got features' event. If it fails, the 'Load error' event will be executed. At the moment the only compatible format is GeoJSON.
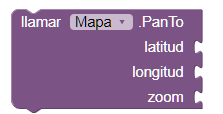
- Pan to

- This method allows you to move the center of the map to the given point (Latitude,Longitude) and zooms to that point with an animation.
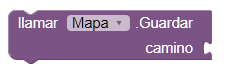
- Save

- This method allows you to save the descriptions of the map content in the determined route. Currently, you can only save the features using the format GeoJSON.
-
Properties
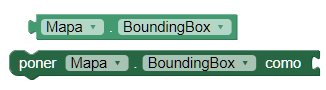
- Bounding box (list)

- It allows you to set or obtain the current limit for the drawn view of the map. The value is a list of lists that contains the northwest and southeast coordinates of the current view with the format ((North West) (South East)).
- Center from string (text)

- Allows you to set the center of the map from a given string of "latitude longitude". This is used mainly to fill the center of the map of the designer. See also the 'Pan To' method to animate a change to the center of the map.
- Enable pan (boolean)

- If you set, enable or disable the user's ability to move the map.
- Enable rotation (boolean)

- If you set, activate or deactivate the gesture of rotation of two fingers to rotate the map.
- Enable zoom (boolean)

- Enables or disables the two-finger pinch gesture to zoom in or out on the map.
- Height (number)

- Set or get the height of the map.
- Height in percentage (number)

- Set or get the height of the map as a percentage.
- Width (number)

- Set or get the width of the map.
- Width in percentage (number)

- Set or get the width of the map as a percentage.
- Features (list)

- Establish or obtain a list of features present in the Map. Establishing an empty list will erase the map.
- Latitude (number)

- Get the latitude of the center of the map. To change the latitude, use the the 'Pan To' method.
- Longitude (number)

- Get the length of the center of the map. To change the length, use the the 'Pan To' method.
- Location Sensor (component)

- Use the Location Sensor provided for the data of the user's location instead of the embedded location provider.
- Map type (number)

- Set or get the mosaic layer used to draw the background
of the map. Its default value is Roads.
Valid values are:- 1, Roads.
- 2, Aerial.
- 3, Terrain.
- Show compass (boolean)

- Shows or hides a compass overlay on the map. The compass will rotate depending on the orientation of the device if you have a digital compass on the hardware.
- Show user (boolean)

- Shows or hides an icon that indicates the user's current location in the map. The availability and accuracy of this function will depend on whether the user has enabled location services and what location providers are available.
- show zoom (boolean)

- Displays or hides the native Android zoom buttons to allow the user zoom in or out on the map. This can be used instead of the pinching gesture to zoom with two fingers.
- User position (number)

- It allows to obtain the latitude and the length of the user if the property 'Show user' is enabled.
- Visible (boleano)

- Set or obtain if the map is visible.
- Zoom level

- Gets or sets the zoom level for the map. Valid values
They range from 1-20.
Not all mosaic layers will support each zoom level in each Location. For example, it is likely that detailed aerial photography is not available for mosaics in the middle of the ocean or at the poles. It is likely that the higher zoom levels in major city centers due to the amount of detailed data available.