Components
keyboard_arrow_up
Add
Time picker
-
Description
>Time picker
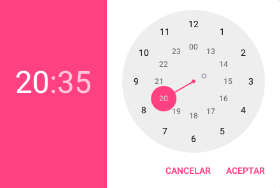
The Time picker component is a button that when clicked on it, opens a pop-up dialog box to allow the user to select a hour. We can configure the visual aspect of the button as well as the events associated with the Time picker.

-
Events
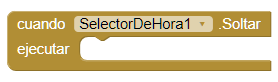
- After time set

- Event that is executed when a user has set the time in the pop-up dialog box.
- Got focus

- Event that is executed after the cursor moves over the button, so it is now possible to click on it.
- Lost focus

- Event that is executed after the cursor moves away from the button, so that it is no longer possible to click on it.
- Touch Down

- Event that is executed after the button was pressed towards down.
- Touch Up

- Event that is executed after the button has been released.
-
Procedures
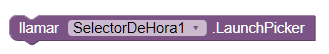
- Launch Picker

- This method starts the pop-up window of the time selector.
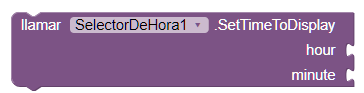
- Set Time To Display (Integer hour, Integer minutes)

- This method allows the user to set the time that will be displayed when the time picker opens. Valid values for the time field are 0-23 and 0-59 for the second field.
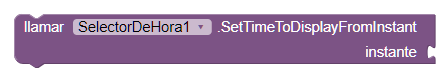
- Set Date To Display From Instant (Instant In Time instant)

- This method allows the instant to set the time and minutes which will be displayed when the time selector is opened. The instants are used in the Clock components, Date picker and Time picker.
-
Properties
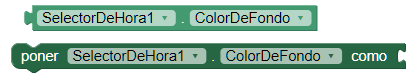
- Background color

- Allows you to put a color for the background of the button.
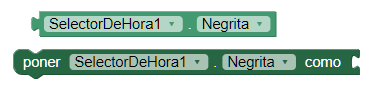
- Bold font

- If set, the text of the button is shown in bold.
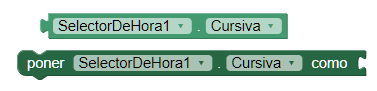
- Italic font

- If it is set, the text of the button is shown in italics.
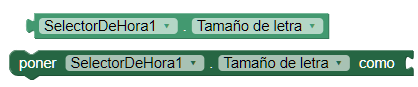
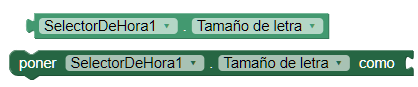
- Font size

- If set, change the size of the button text.
- Enabled

- Determines whether the component is ('True') or not ('False') enabled.
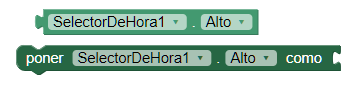
- Height

- To establish the height.
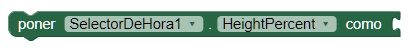
- Height in percentage

- To set the height as a percentage.
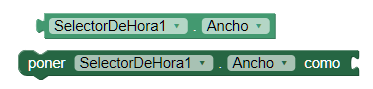
- Width

- To set the width.
- Width in percentage

- To set the width as a percentage.
- Image

- To set an image on the button.
- Show freedback

- EEstablish a visual effect to know that the button has been pressed.
- Text

- To set a text on the button.
- Visible

- Specifies whether the component should be visible on the screen. The value is true if the component is displayed and false if it is hidden.
- Instant

- Specify the time instant. This instant can be used with the Clock component for time documentation, conversion and registration.
- Hour

- It allows to obtain the time of the last hour established when using the time selector. The time will be in a 24-hour format. If the last hour set was 11:53 p.m. M., This property will return 23.
- Minute

- It allows to obtain the minutes of the last hour established when using the time selector. If the last hour set was 11:53 p.m. M., This property will return 53.