Components
keyboard_arrow_up
Add
Facebook Banner
-
Description
Facebook Banner
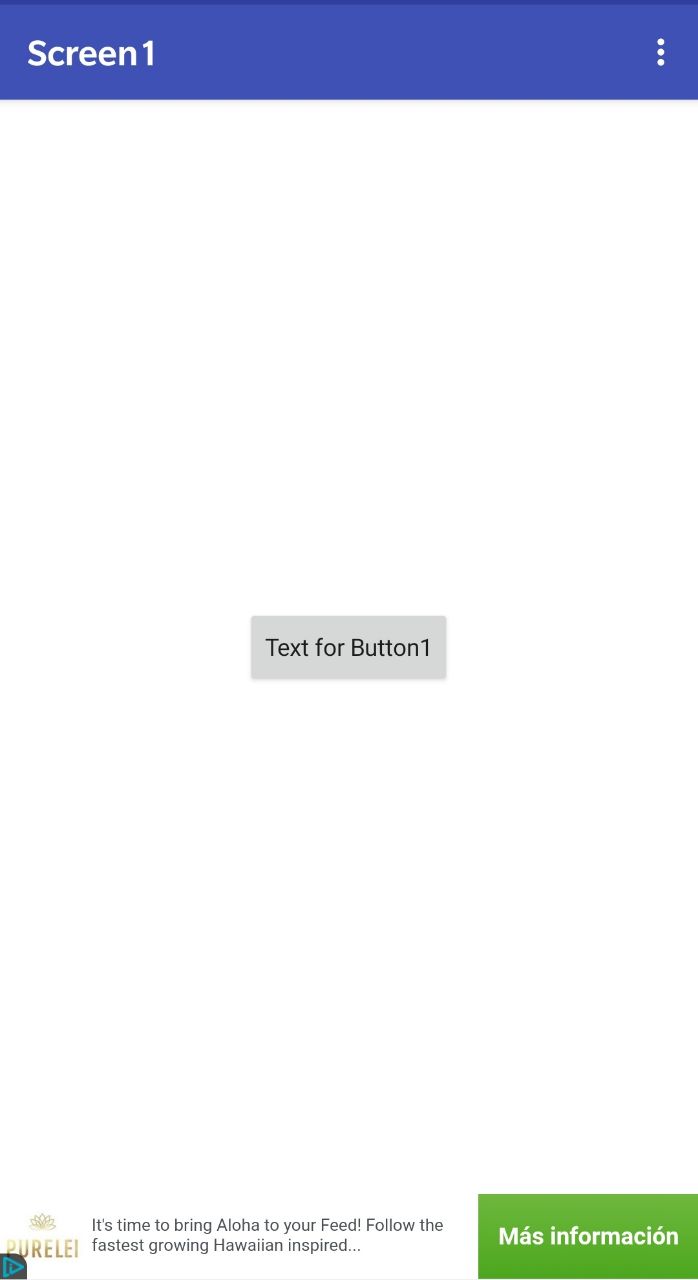
The Facebook Banner component allows you to place ads in our application. Banner ads are rectangular images or text ads that they occupy a place within the design of an application. The ad remain on the screen while users interact with the application and can update automatically after a certain period of time.
In order to use Facebook we must create an account, you can follow this guide for create account. -
Events
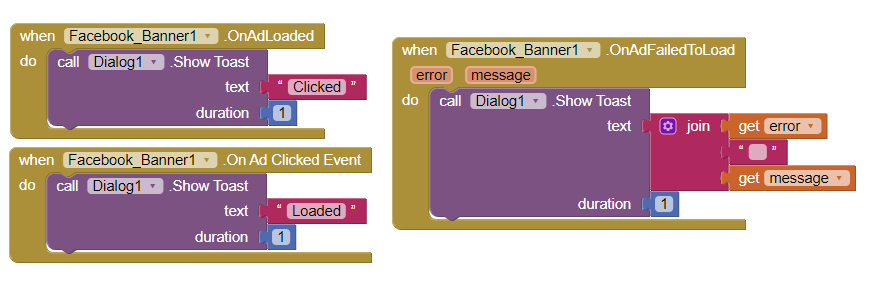
- On ad failed to load

- Event to be executed when an ad request fails.
You can see all the error codes here:
- On ad clicked

- This event fires when the player clicks the banner ad.
- On ad loaded

- Event to be executed when an ad finishes loading.
-
Procedures
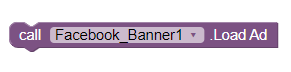
- Load Ad

- This method allows to load our ad on the screen.
-
Properties
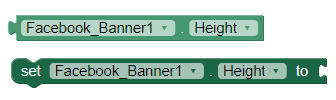
- Height

- To set and get the height of the banner.
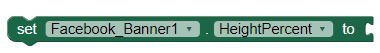
- Height in percentage

- To set the percentage height of the banner.
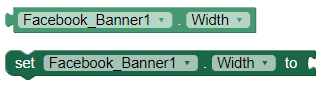
- Width

- To set and get the width of the banner.
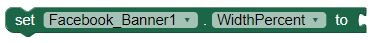
- Width in percentage

- To set the width in percentage of the banner.
- Visible

- Specifies whether the banner should be visible on the screen. The value is true if the component is displayed and false if it is hidden.
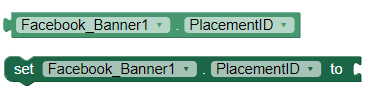
- Placement ID

- Specifies the ad identifier. This id is better put it in the properties of the component, but with this block we can change that id dynamically. Also you can get the PlacementID
-
Example
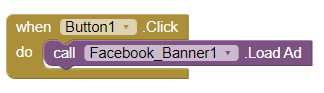
- Adding banner

- As we can see, adding a banner is very easy. We simply must add the 'Load ad' block and add in the properties of the component the corresponding PlacementID.
-

And that's it, our ad will appear on the screen.-