Components
keyboard_arrow_up
Add
Flip share
-
Description
Flip share
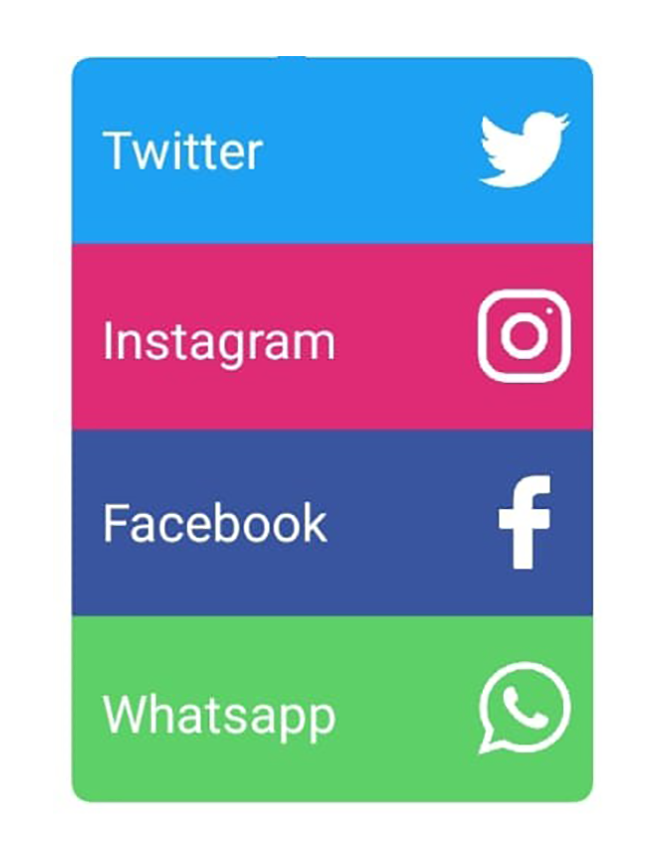
The Flip share component allows you to create a flipping menu.

-
Events
- On item click

- This event is activated, when the user click on the item. Can take the item name with parameter 'itemName' and the position in the list with parameter 'position'.
- On dismiss

- This event is activated, when 'On item click event' has finished.
-
Procedures
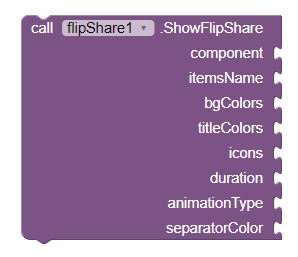
- Show flip share

-
- Component: The Flip share will be displayed near this component.
- Items Name: It's a list of strings with the texts or names of items.
- Background Colors: It's a list of strings (HTML colors) with the background colors for the items.
- Title Colors: It's a list of strings (HTML colors) with the color for the text for each 'Item name'.
- Icons: It's a list of strings (Path icon) with the icons for items.
- Duration: Time in which each item appears (milliseconds).
- Animation Type: Type of animation (SLIDE, HORIZONTAL, VERTICAL).
- Separator Color: It's the color separating two items. Type string (HTML color).
This method allows us to create the flipping menu.
-
Properties
- Animation types
- Slide:

- Horizontal:

- Vertical: