Image Sprite
-
Description
- The property 'Speed' in 10 [pixels].
- The property 'Interval' to 1000 [milliseconds].
- The property 'Heading' on 180 [degrees].
- The property 'Enabled' to 'True'.
Image Sprite
The component is a "sprite" that can be placed a component of the type Canvas, where it can react to touches and drags, interact with other sprites ( Image Sprites and other Image Sprite) and with the edge of the canvas, you can also move in accordance with their values of the property. His appearance is that of the image specified in the property 'Picture', unless your Visible property is 'False'.
For example, to have a Sprite Image motion of 10 pixels to the left every 1000 milliseconds (one second) establish:A sprite whose property 'Rotation' is 'True' will rotate your image with the angle indicated in the property 'Heading'. Checking for collisions with a sprite rotated currently checks the position not rotated the sprite so that the collision check will be inaccurate for sprites tall narrow or short that are rotated. These and other properties can be changed in any time. The difference between a ball and an Image Sprite is the latter, you can get your look from an image file, while the appearance of a ball can only be changed by varying its color or its radius.
-
Events
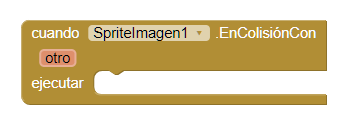
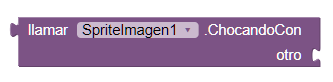
- Collider With

- Event that runs when two sprites collide. Note that checking for collisions with a Image Sprite if it is turned in to the collision, the checking of the position the will on the Image Sprite without rotating. So both, the collision check will be inaccurate for sprites tall narrow or short roten.
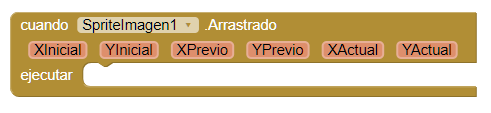
- Dragged

- Event that runs
when you drag the Sprite Image. The starting coordinates
they will belong to the place where it touched the Sprite Image on the screen for the first
time, and the
coordinates "current" describes the
end point of the current line segment.
the
In the first call within a drag given, the coordinates are "previous" are the same as the initial outline; subsequently, they are the coordinates "current" of the previous call. Note that the Sprite Image is not it will move to any party in response to the event drawn unless you call specifically, the procedure 'Move to'.
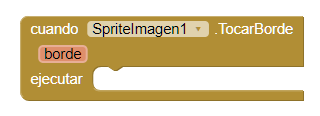
- Edge Reached

- Event that runs
when the Image Sprite reaches an edge of the screen. If
the procedure is called 'Bounce' with this edge, the Sprite Image will appear bouncing
out of the
edge reached.
The edge here is represented as an integer that indicates one of the eight directions:
- North (1).
- North-East (2).
- East (3).
- South-East (4).
- South (-1).
- South-West (-2.)
- West (-3).
- North-West (-4).
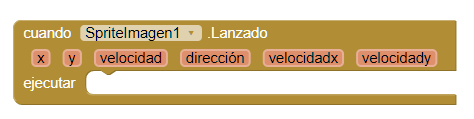
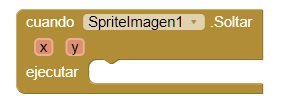
- Flung

- Event that runs
when you perform a gesture of fling (slipping fast) in the Sprite Image. This event
provides
the position (x, y) of the start of the release, relative to the top left corner of the
canvas.
it Also provides the speed (pixels per millisecond) and the heading (0-360 degrees) of the launch, as well as the components of velocity 'X'(sprite) and speed 'X' the vector launch.
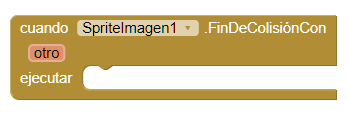
- No Longer Colliding With

- Event that runs when two sprites are no longer colliding.
- Touch Down

- Event that runs when the user begins touching the Sprite Image (place the finger on the Sprite Image and you leave it there). This event provides the position (x, y) of the touch, relative to the upper left of the canvas.
- Touch Up

- Event that runs when the user stops touching the Sprite Image (raises the finger after the event 'Press'). This event provides the position (x, y) of the touch, relative to the upper left of the canvas.
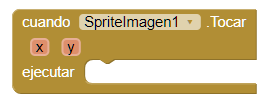
- Touched

- Event that runs when the user touches the Sprite Image and then lift your finger immediately. This event provides the position (x, y) of the touch, relative to the upper left of the canvas.
-
Procedures
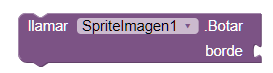
- Bounce

- This method makes the Image Sprite bounce, as if off a wall. For the rebound to normal, the argument of edge should be the one that returns 'touching the edge'.
- Colliding With

- This method indicates if there has been a collision between this sprite and the other sprite introduced as a parameter. Will return 'True' if there was a collision, and 'False' if there was none.
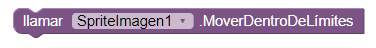
- Move In To Bounds

- This method moves the Sprite Image back within the limits
if part
of
it extends outside of the limits, without having any effect otherwise.
If the Sprite Image is too wide to fit in the canvas, this aligns the side left of the Sprite Image with the left side of the canvas. If the Sprite Image is too high to fit in the canvas, this aligns the top side of the Sprite Image with the upper side of the canvas.
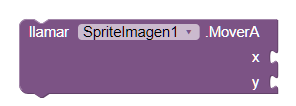
- Move To

- This method moves the Sprite Image so that its upper corner left find the coordinates 'X' And 'y' are specified.
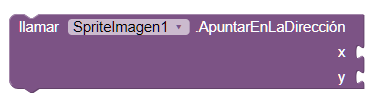
- Point In Direction

- This method rotates the Image Sprite to point towards the point with coordinates 'X' And 'y' are specified.
- Point Towards

- This method rotates the Sprite Image to point to the Sprite Image goal designated. The new direction will be parallel to the line joining the center points of the two sprites.
-
Properties
- Enabled

- This property controls whether the Image Sprite moves when its speed more to zero.
- Heading

- This property returns the direction in which the Picture is located
Sprite
degrees above the positive x-axis.
- Zero degrees is to the right of the screen. the
- 90 degrees, it is at the top of the screen.
- Interval

- This property returns the interval in milliseconds in which updates the position of the Sprite Image. For example, if the interval is 50 and the speed is 10, then, the Image Sprite will move 10 pixels every 50 milliseconds.
- Height

- This property indicates the height that will have our Image Sprite.
- Width

- This property indicates the width that will be our Image Sprite.
- Rotates

- This property indicates that if it is 'True', the image of the sprite rotates to match the title of the sprite. If it is 'False', the sprite image does not rotate when the sprite changes direction. The sprite rotates around its center point.
- Speed

- This property allows you to add, modify, or get the speed at which moves the Image Sprite. the Sprite Image is moved X pixels in each interval.
- Visible

- If you set this property to 'True', the Sprite Image will be visible, what otherwise it will be hidden.
- X

- Is the horizontal coordinate of the left edge of the Sprite Image, which increases to as the Sprite Image to move to the right.
- Y

- Is the vertical coordinate of the top of the Sprite Image, which increases to as the Sprite Image to move down.
- Z

- It is the position of how you must place the Sprite Image in layers relationship with other sprites. The layers of higher numbering are ahead of the layers of less bullets.
-
Example
- Tap to CodeCat
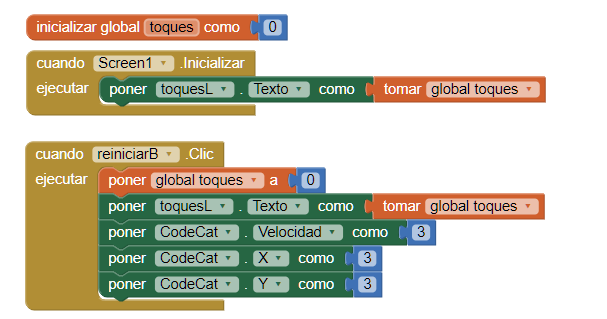
- We're going to do a mini-game simple. For this we need a button, a Image Sprite, canvas and a clock.
We will use the button to reset the position of the Image Sprite (CodeCat), reduce their speed and change the marker. We have also created a variable that will store the touches that give the user the Image Sprite.-

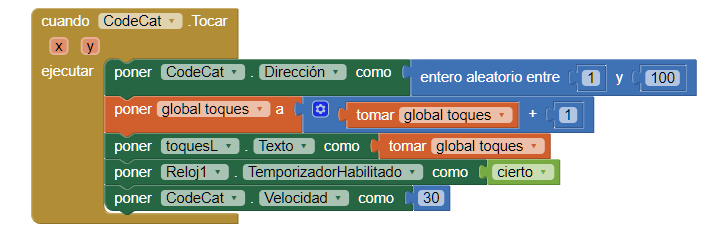
Now we define what happens when the user touch/press ( we Can to use either of those two procedures) to the Image Sprite.-

-
- Modify the direction with a random number.
- We will increase the number of touches.
- We will add the new value to the Tag 'Touches L'
- We will enable the timer component clock, so that this is active.
- We increase the speed of the Sprite Image, this will decrease over time specified in the clock (500 ms).
-

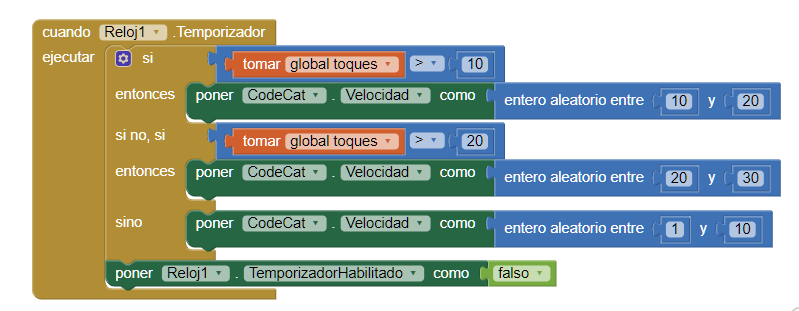
We set the timer on the watch, when this is active in depending on which value has the variable 'Touches' will modify the speed of the form aleatória, few more touches more difficulty.-

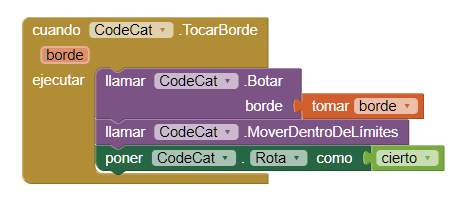
Finally we define what will happen when our Image Sprite collision against the edges of the canvas. In this case simply it will bounce and rotate.-

And voila, we have our mini-game.-
