Components
keyboard_arrow_up
Add
Horizontal Arrangement
-
Description
- If the property 'Height' is set to Automatic, the actual height of the provision is determined by the component higher in the arrangement in which property 'Height' is not configured in 'Adapt the'father'.
- If the property 'Height' is set to Automatic and it contains only components whose properties 'Height' are configured as 'Adapt to' father', the actual height of the arrangement is calculated by using the heights of automatic for the components.
- If the property 'Height' is set to Automatic and it is empty, the height will be 100.
- If the property 'Width' is set to Automatic, the actual width of the provision is determined by the sum of the widths of the components.
- If the property 'Width' is set to Automatic, any component whose properties 'Width' is configured as the primary Parent is behave as if they were set on Automatic.
- If the property 'Width' is configured as 'Adapt to' father ' or is specified in pixels, any components whose width properties are configured as 'Adapt to' father ' will also the width not occupied by other components.
Horizontal Arrangement
The component Horizontal Arrangement allows us to organize other components in horizontal. That is to say visually the components are added next to each other in our screen. This component is an element of format which places the components that are must display from left to right. If you want the components to display one on the other, use a Vertical Arrangement in its place.

-
Properties
- Horizontal Arrangement

- Is given by a number that encodes how contents of the
provision is aligned horizontally. The options are:
- 1: Left-aligned.
- 2: Aligned to the right.
- 3: Horizontally centered.
- Vertical Alignment

- Is given by a number that encodes how contents of the
available are lined up vertically. The options are:
- 1: Aligned at the top.
- 2: Aligned at the bottom.
- 3: Centered vertically.
- Background Color

- Allows you to put a color for the background to the Horizontal Arrangement.
- Height

- Para establecer la altura a la disposición Horizontal.
- Height en porcentaje

- To set the height in percentage to the Horizontal Arrangement.
- Width

- To set the width to the Horizontal Arrangement.
- Width in percentage

- To set the width in percent to the Horizontal Arrangement.
- Image

- To set the image to the Horizontal Arrangement. If there is an image and a background color, you only see the image.
- Visible

- Specifies whether the component should be visible, as well as its content in the screen. The value is true if the component is showing and false if it is hidden.
-
Example
- Horizontal Arrangement with images
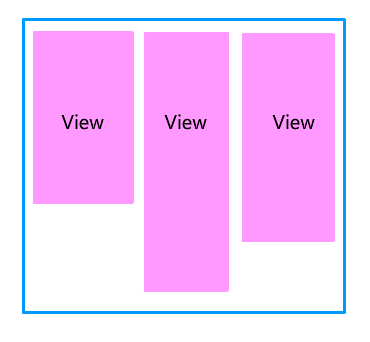
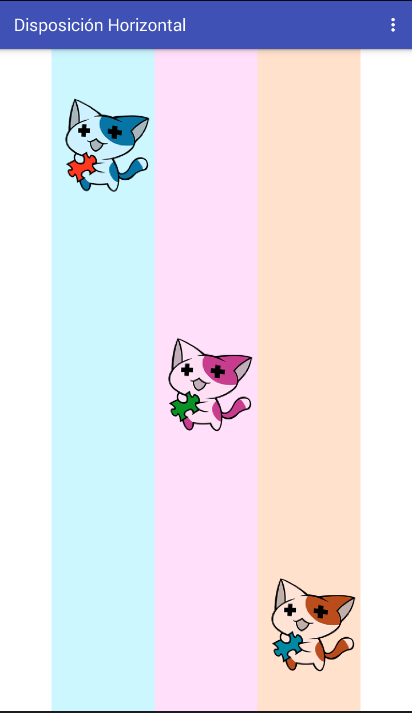
- This example what we can do without using any type of block, though could be done using the blocks of properties. To do this we have created the following distribution.
-

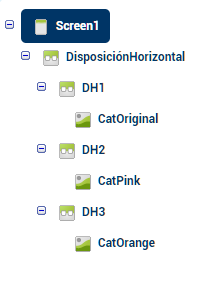
On the screen we have added a Horizontal Arrangement that will be the to organize the components of our screen. Within this we have added 3 horizontal provisions more calls '(D H1', 'D H2', 'D H3' and within each of them an image.-

- In 'DH1' the color blue, we've set the property 'Alignment-Vertical' to 1 or up, that's why the image is located in the upper part.
- In 'DH2' the color pink, we've set the property 'Alignment-Vertical' to 2 or center, so the image is located in the center.
- In 'DH3' color orange, we have set the property 'Alignment-Vertical' to 3 or below, why the image is located at the bottom.